Um estudo compartilhado pelo Nielsen Group recentemente mostra que utilizar o tal do menu “hamburger” no design do seu produto pode ter um impacto maior do que se imaginava nas métricas. O estudo foi feito em parceria com uma empresa especializada em testes de usabilidade, e incluiu 179 participantes que completaram tarefas em 6 sites diferentes, tanto em mobile quanto desktop.
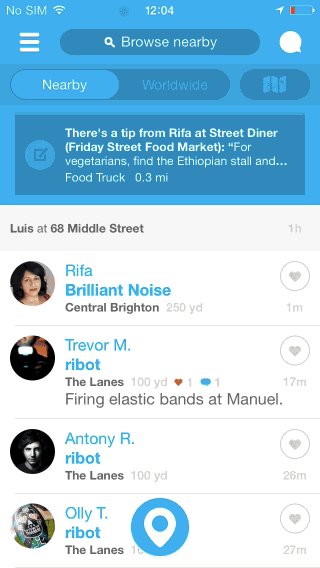
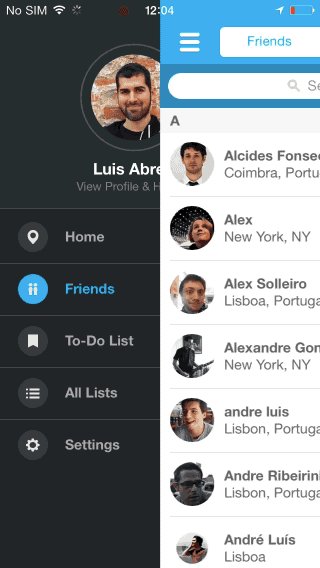
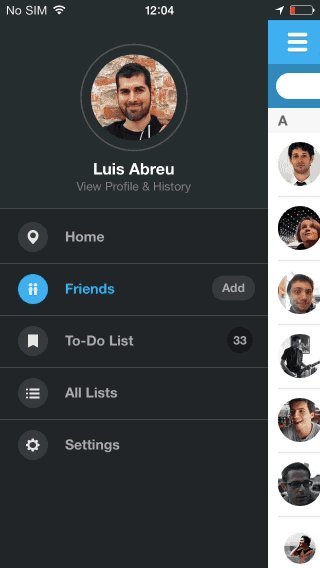
Para quem não está familiarizado com o termo, “menu hamburger” é aquele que usa o ícone com as 3 listras (daí a semelhança com um hamburger) como a principal forma de acesso aos itens de navegação da interface. Ao clicar no ícone, o restante do menu é revelado.
Esse tipo de navegação tem causado bastante polêmica e discussão entre UX Designers — já que é uma solução que, apesar de prática do ponto de vista de design, não deixa 100% claro para o usuário o que vai acontecer quando ele clicar ali.
Abaixo algumas das conclusões do estudo:
- Menu escondido prejudica a descoberta da navegação pelo usuário, mais do que quando o menu está expandido ou parcialmente visível. Isso faz com que menos usuários interajam com a navegação do site — o que pode significar menus páginas vistas por usuário.
- Quando interagem com o menu hamburger, os usuários o fazem mais tarde na tarefa do que o fariam caso o menu estivesse visível.
- Menu hamburger faz os usuários terem a percepção de que a experiência foi mais difícil — tanto em desktop quanto mobile.
- Em desktop, o menu hamburger prejudica a percepção da experiência e a descoberta da navegação mais do que em dispositivos móveis.
Os testes foram feitos com 3 tipos de menu:
- Navegação escondida (hidden): a navegação principal estava toda escondida sob um ícone de hamburger, e precisava da ação do usuário para ser exibida.
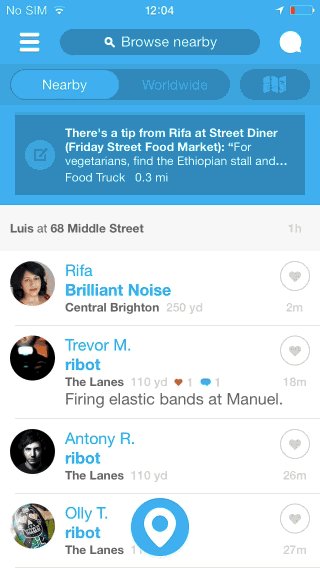
- Navegação visível (visible): a navegação principal estava visível o tempo todo.
- Navegação parcialmente visível (combo): alguns links estava visíveis, outros estavam escondidos sob o ícone de hamburger.
Como era de se esperar, o nível de engajamento com a navegação é bem maior quando os menus estão visíveis:
- Tanto em mobile quanto desktop, as pessoas usavam a navegação mais vezes quando ela estava exposta (do que quando estava escondida ou parcialmente escondida).
- Em desktop, as pessoas só usaram os menus escondidos em 27% dos casos, enquanto usaram o menu visível 48% das vezes, e o menu parcial 50% das vezes.
- Em mobile, as pessoas usaram a navegação escondida em 57% dos casos (o que mostra que elas estão mais familiarizadas com esse tipo de navegação em mobile), e usaram a navegação parcialmente escondida em 86% dos casos.
Espero que os números ajudem a justificar (ou não justificar) o uso de menu hamburger na sua próxima interface. Mais detalhes sobre o estudo aqui.
Texto originalmente público por Fabricio Teixeira