Se você recebeu esse link, ou você é um cliente meu, e estou querendo mostrar o por que das escolhas que fiz no design do seu projeto, ou você é um designer que vai trabalhar junto comigo em um projeto. Quero que você siga as instruções que serão listadas nesse texto, para que, além da sua capacidade criativa, algumas regras sejam observadas para garantir uma correta experiência do usuário, e assim termos uma aplicação funcional, fácil de ser usada pelos clientes e principalmente bonita de se ver:

Navegação
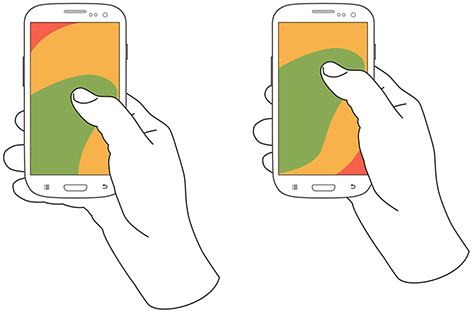
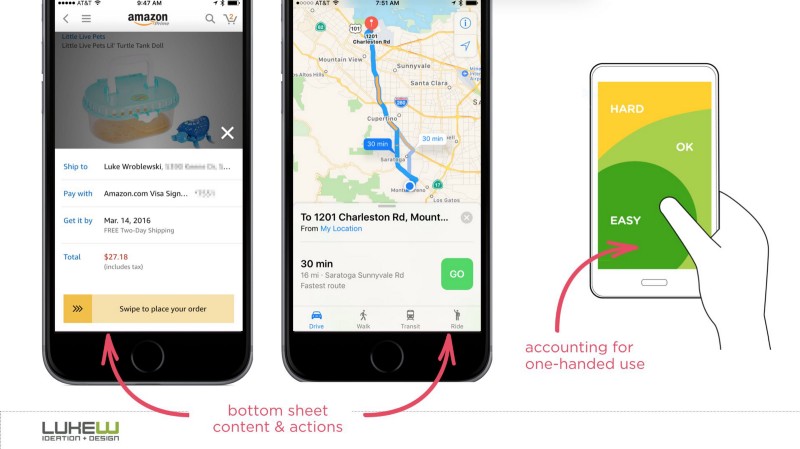
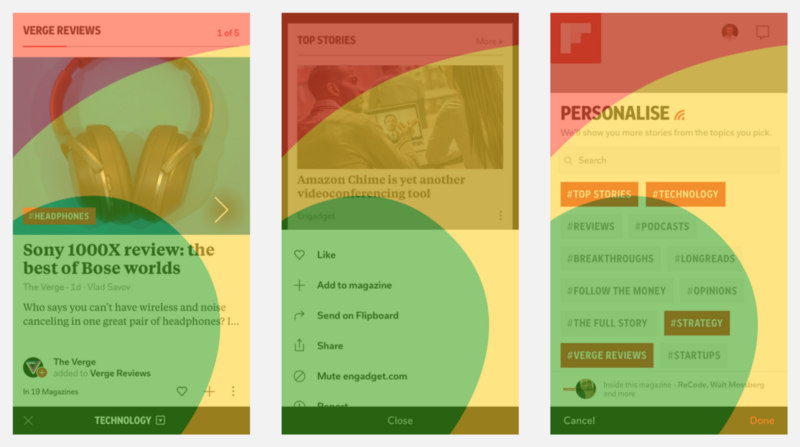
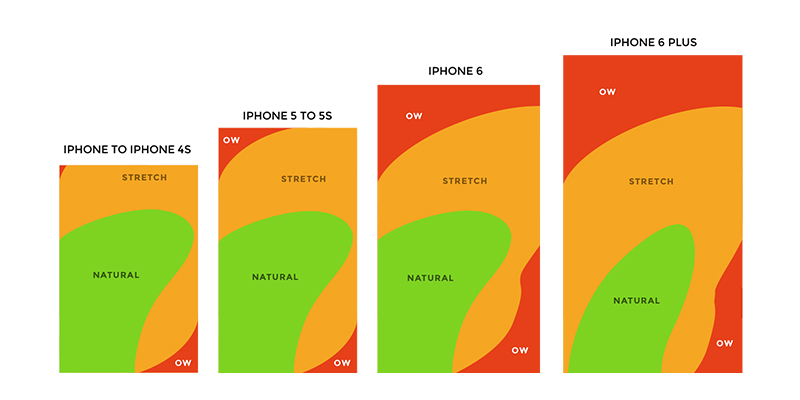
Várias interfaces de apps e páginas mobiles, usam aquele menu “hambuger”, aqueles três pauzinhos no canto superior da tela que geralmente abre o menu de opções. O que poucas pessoas sabem, é que qualquer tipo de navegação mobile quanto mais no topo estiver, mas difícil será para o usuário clicar. O ideal é que todas a navegação principal da interface estejam na parte inferior da página: Na imagem acima, vemos um mapa de facilidade de clique ou interação do usuário em um ambiente mobile: o verde representa onde é fácil, o amarelo é uma região um pouco mais difícil, e a região vermelha é onde fica extremamente ruim do usuário clicar ou interagir.
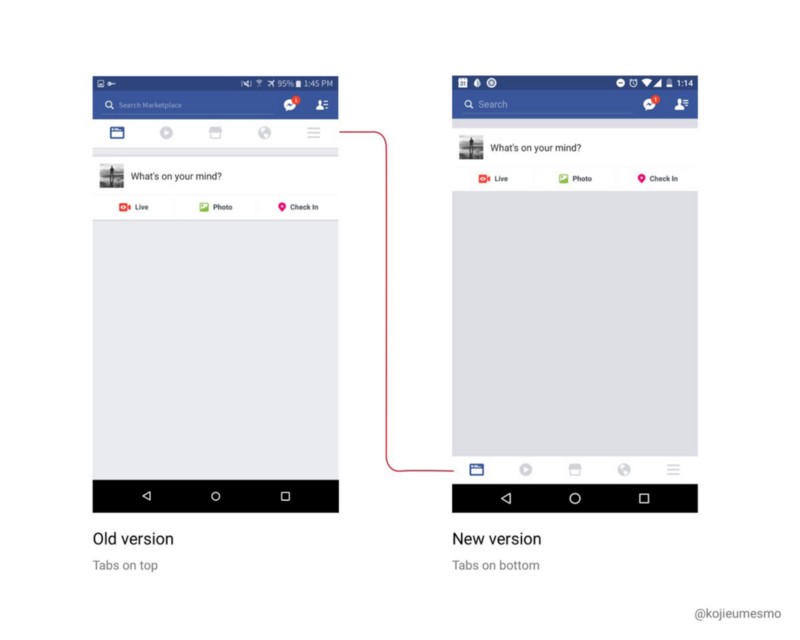
Na imagem acima, vemos um mapa de facilidade de clique ou interação do usuário em um ambiente mobile: o verde representa onde é fácil, o amarelo é uma região um pouco mais difícil, e a região vermelha é onde fica extremamente ruim do usuário clicar ou interagir. Você pode pensar: “ah mas o usuário pode clicar ali em cima, mesmo sendo mais difícil”, porém, se você quer uma plataforma realmente funcional, deve levar em conta, que aplicativos mais usados pelos usuários, são aqueles que funcionam de forma intuitiva, e quanto mais fácil for a navegação, mais os usuários vão achar o app familiar, usável, e prático. Na imagem abaixo, vemos o aplicativo do Facebook com mais de 1 bilhão de usuários ativos, que nas últimas atualizações, moveram a barra de menus para a parte inferior, para que assim os usuários se sentissem mais confortáveis e passassem mais tempo usando o aplicativo:
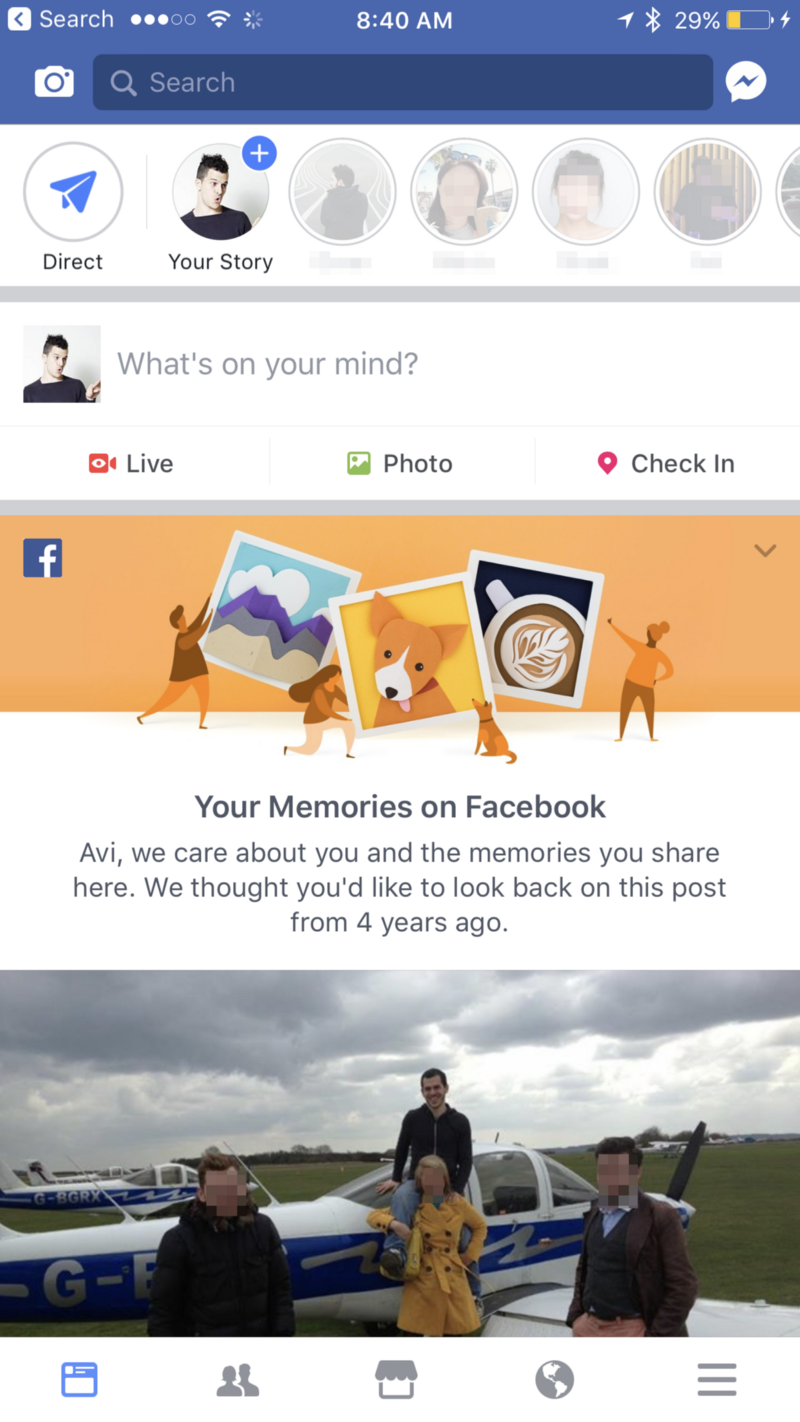
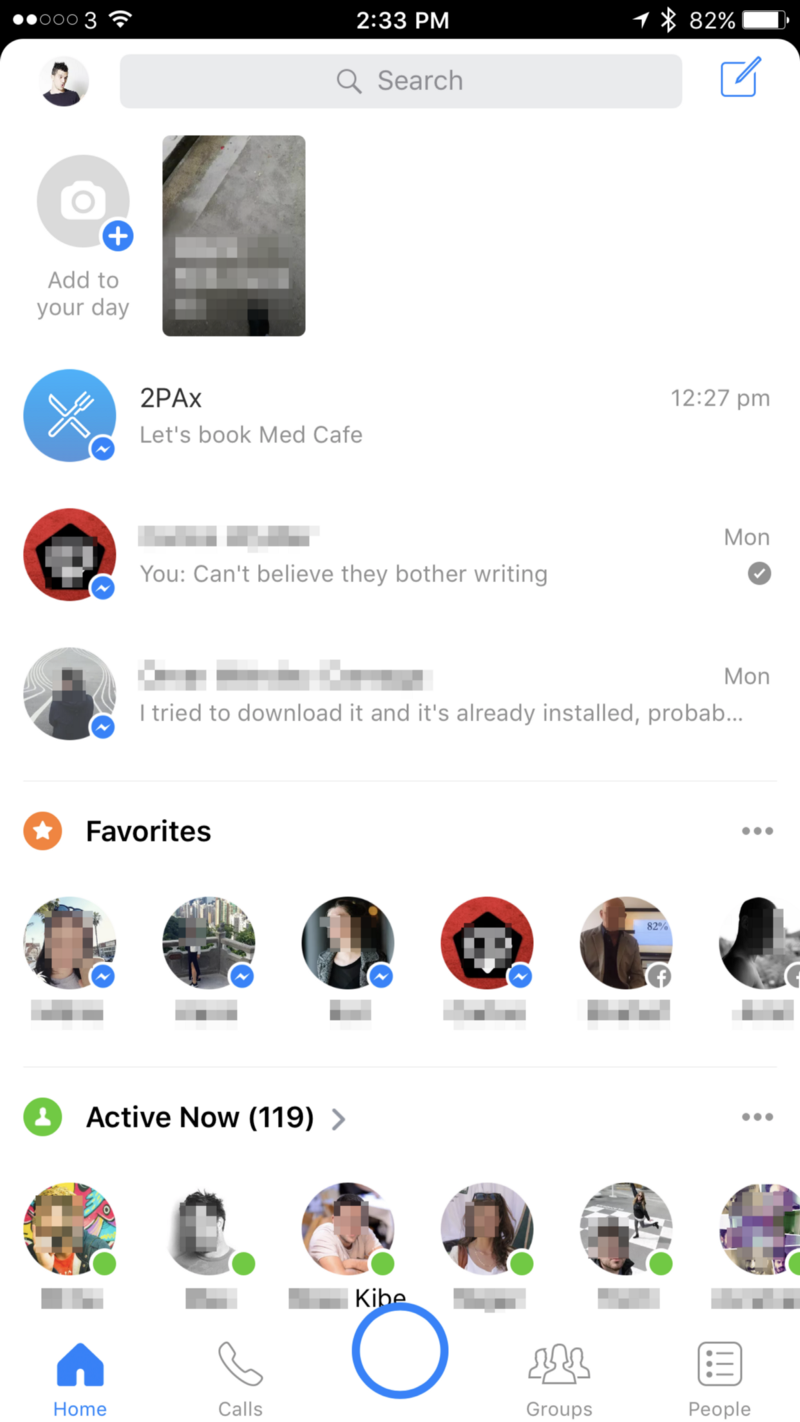
Você pode pensar: “ah mas o usuário pode clicar ali em cima, mesmo sendo mais difícil”, porém, se você quer uma plataforma realmente funcional, deve levar em conta, que aplicativos mais usados pelos usuários, são aqueles que funcionam de forma intuitiva, e quanto mais fácil for a navegação, mais os usuários vão achar o app familiar, usável, e prático. Na imagem abaixo, vemos o aplicativo do Facebook com mais de 1 bilhão de usuários ativos, que nas últimas atualizações, moveram a barra de menus para a parte inferior, para que assim os usuários se sentissem mais confortáveis e passassem mais tempo usando o aplicativo:



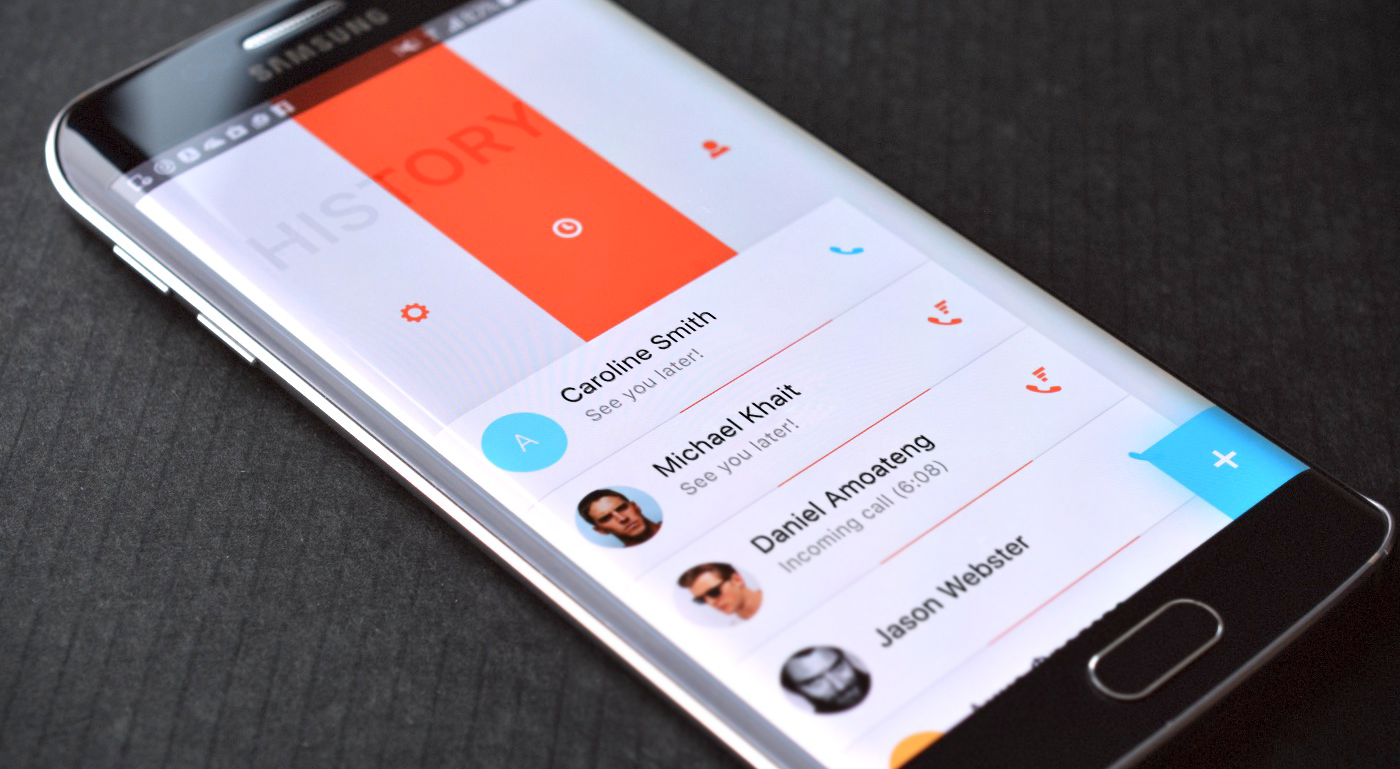
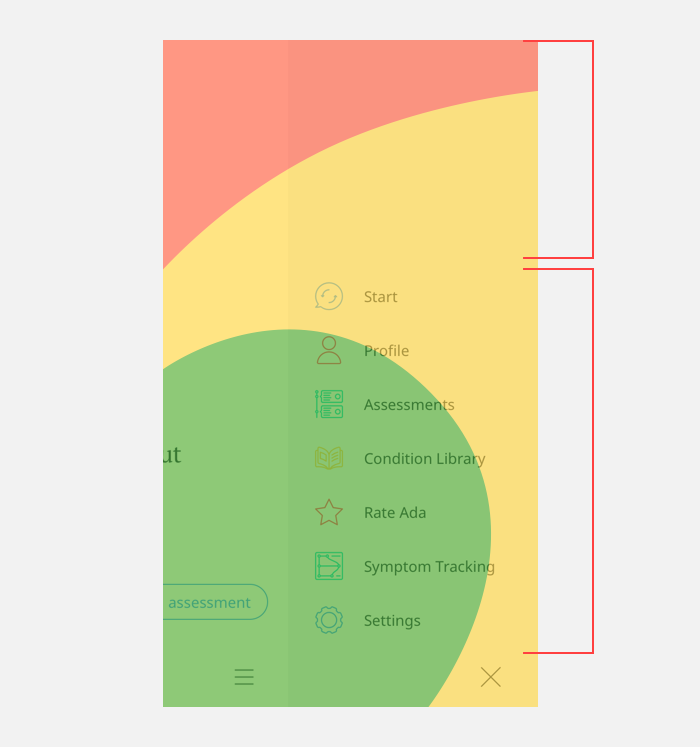
 O mesmo vale para “side menus”, todas as listas de menu usadas, devem manter a navegação de baixo para cima, e não de cima para baixo, como estamos acostumados a fazer em sites por exemplo:
O mesmo vale para “side menus”, todas as listas de menu usadas, devem manter a navegação de baixo para cima, e não de cima para baixo, como estamos acostumados a fazer em sites por exemplo:


 Nas imagens acima duas telas criadas pela design Bianca Paiola, onde foi usado corretamente a navegação principal na parte interior. Perceba que temos ainda assim, alguns links de navegação na parte de cima, como o voltar, e configurações, mas são menus de menor importância, os locais que queremos que o usuário clique, devem ser de fácil acesso.
Nas imagens acima duas telas criadas pela design Bianca Paiola, onde foi usado corretamente a navegação principal na parte interior. Perceba que temos ainda assim, alguns links de navegação na parte de cima, como o voltar, e configurações, mas são menus de menor importância, os locais que queremos que o usuário clique, devem ser de fácil acesso.
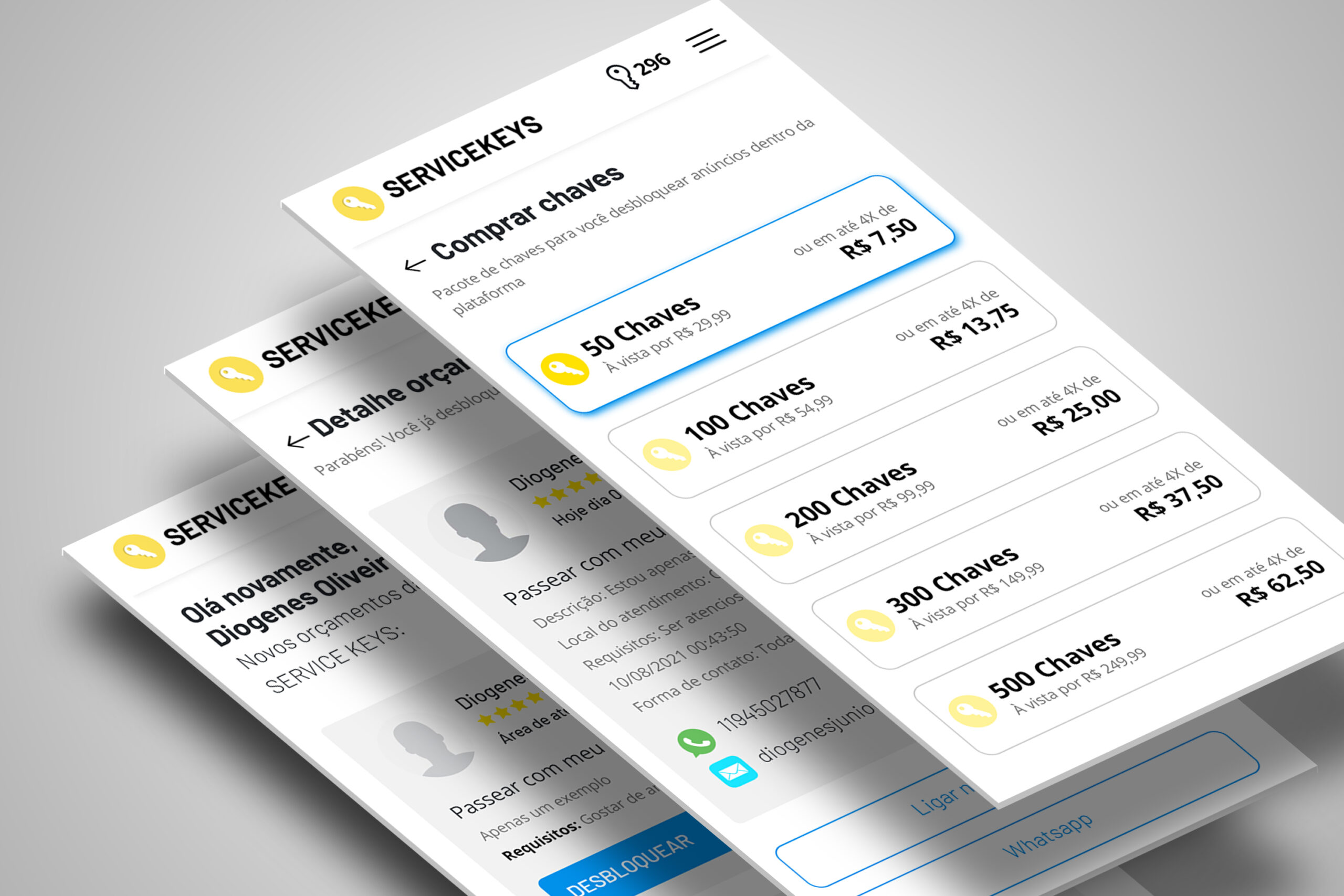
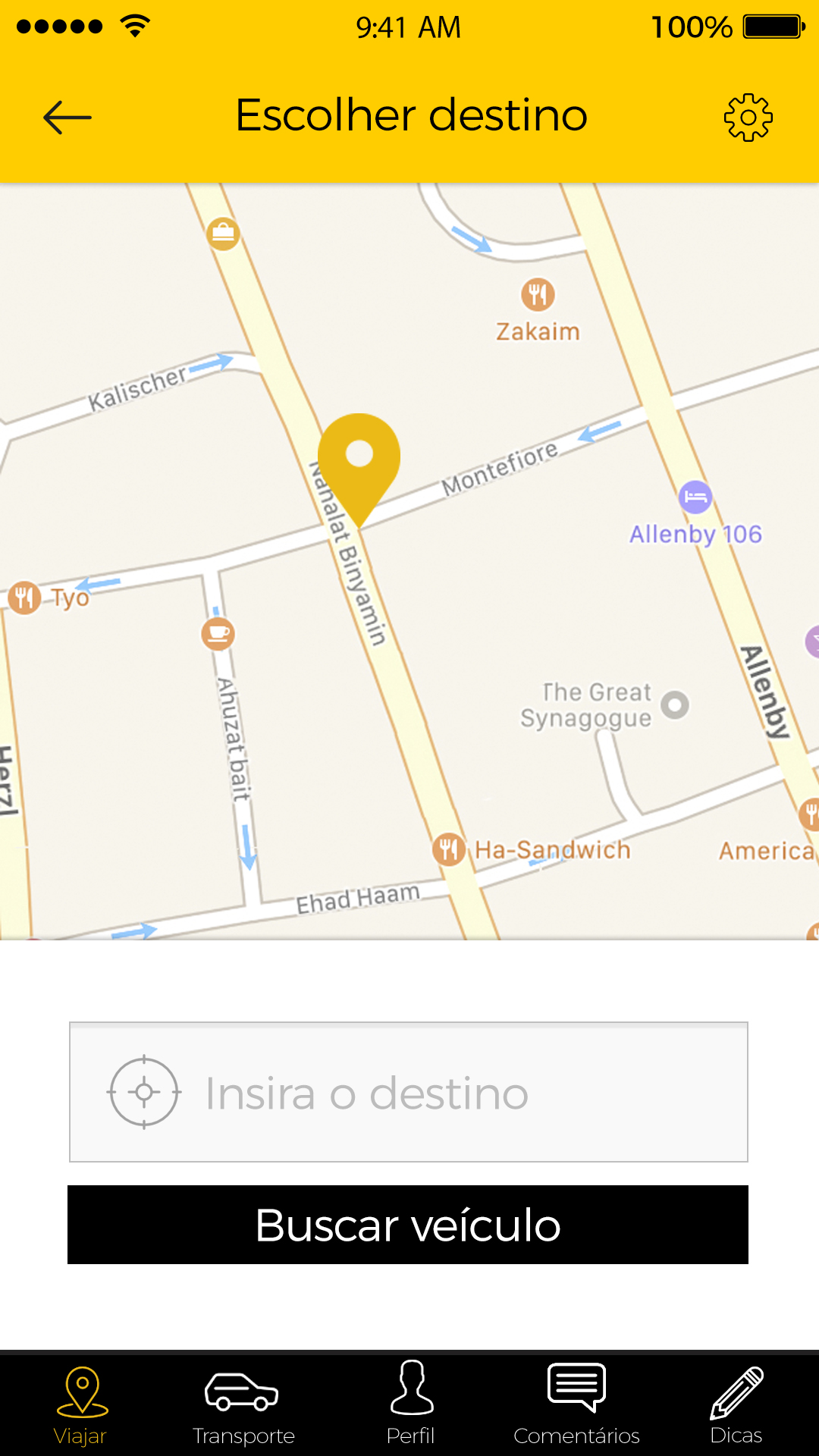
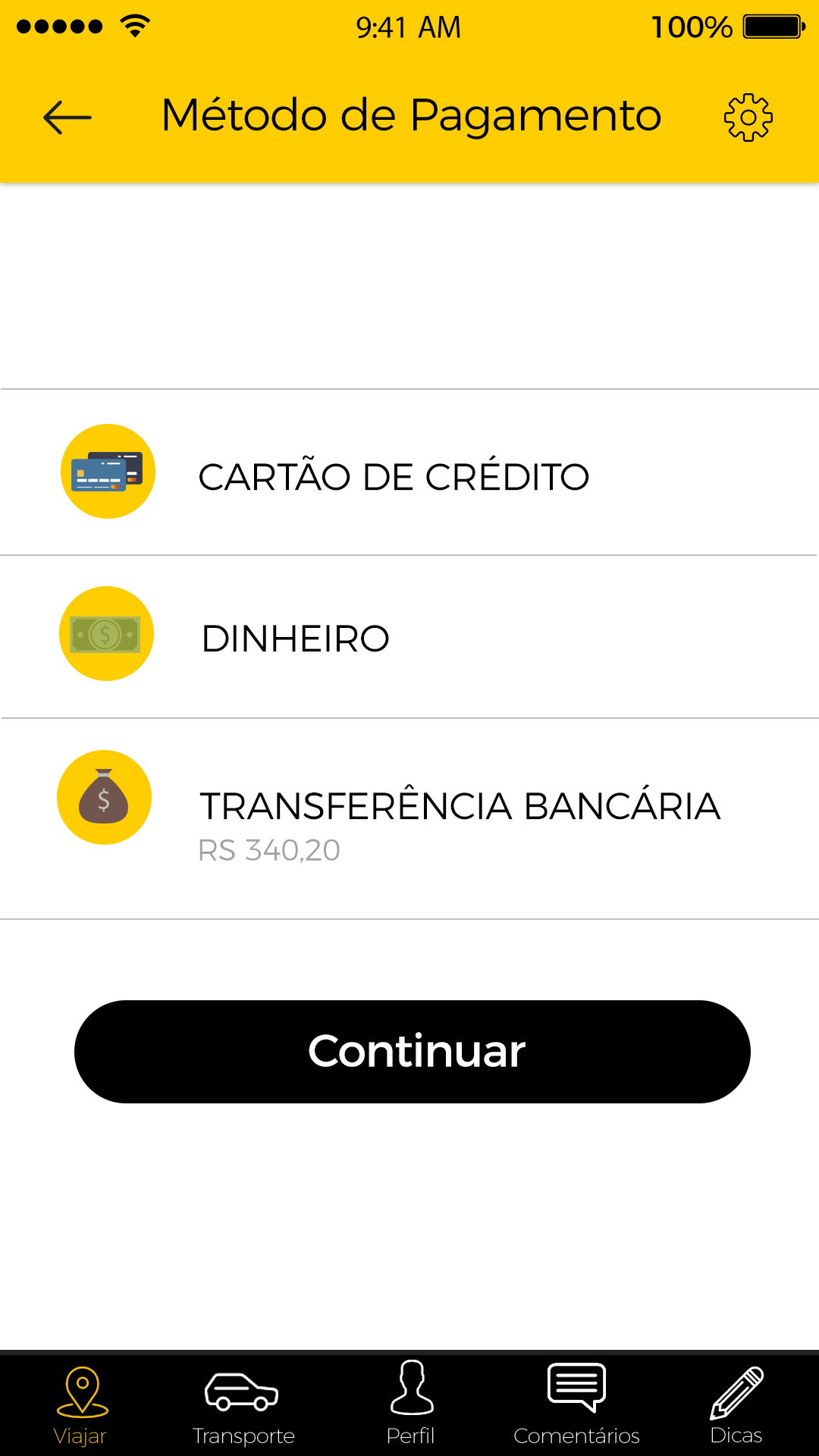
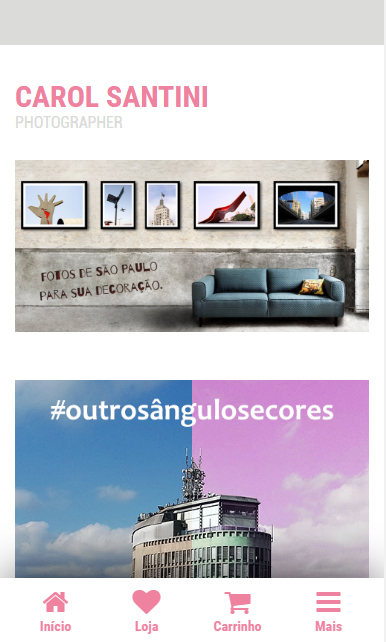
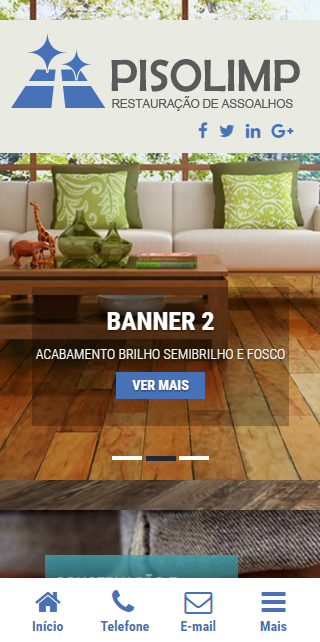
 Nas imagens acima, vemos um e-commerce que projetei para a marca Dona Prisca: percebam que os menus principais ocupam a parte inferior da página. Em um design para vendas, botões de compras, e resumo de compras devem ficar em evidência, e botões de cancelamento, ou de abandono, devem ficar em segundo plano.Outros projetos que projetei usando o mesmo conceito:
Nas imagens acima, vemos um e-commerce que projetei para a marca Dona Prisca: percebam que os menus principais ocupam a parte inferior da página. Em um design para vendas, botões de compras, e resumo de compras devem ficar em evidência, e botões de cancelamento, ou de abandono, devem ficar em segundo plano.Outros projetos que projetei usando o mesmo conceito:
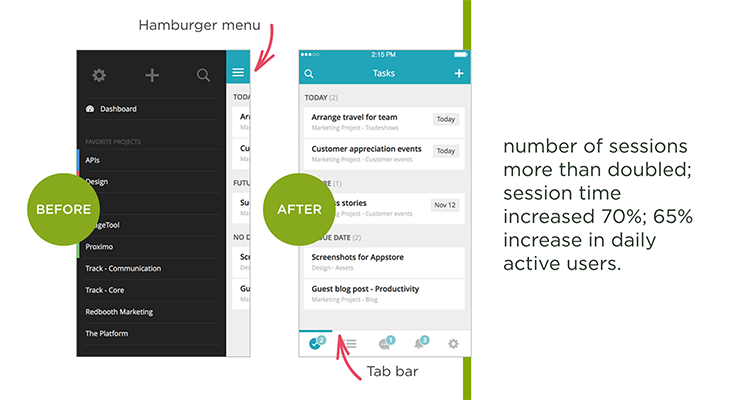
 Exemplo de um menu lateral no estilo “hamburger menu”, substituído por uma navegação na parte inferior.
Exemplo de um menu lateral no estilo “hamburger menu”, substituído por uma navegação na parte inferior. Caso o aplicativo ou template tenham listagem muito grande de itens, e esses itens possam ser dispostos em sessões, opte por usar navegação lateral, ou seja, de forma horizontal:
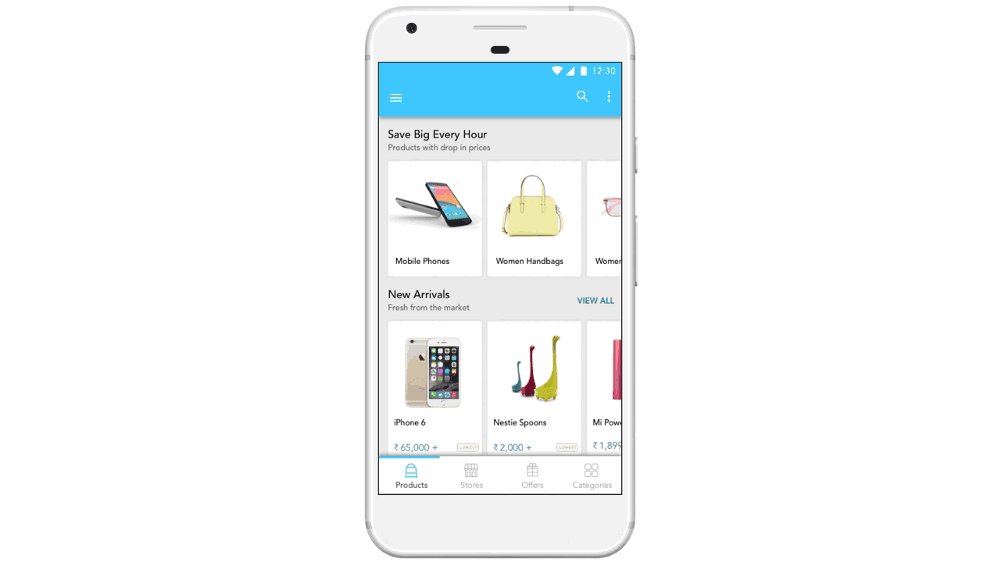
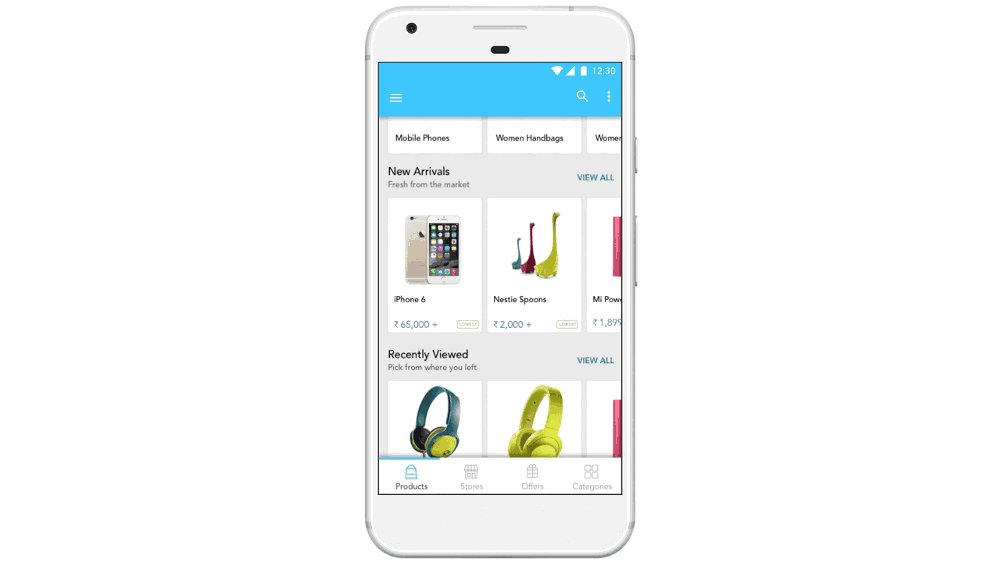
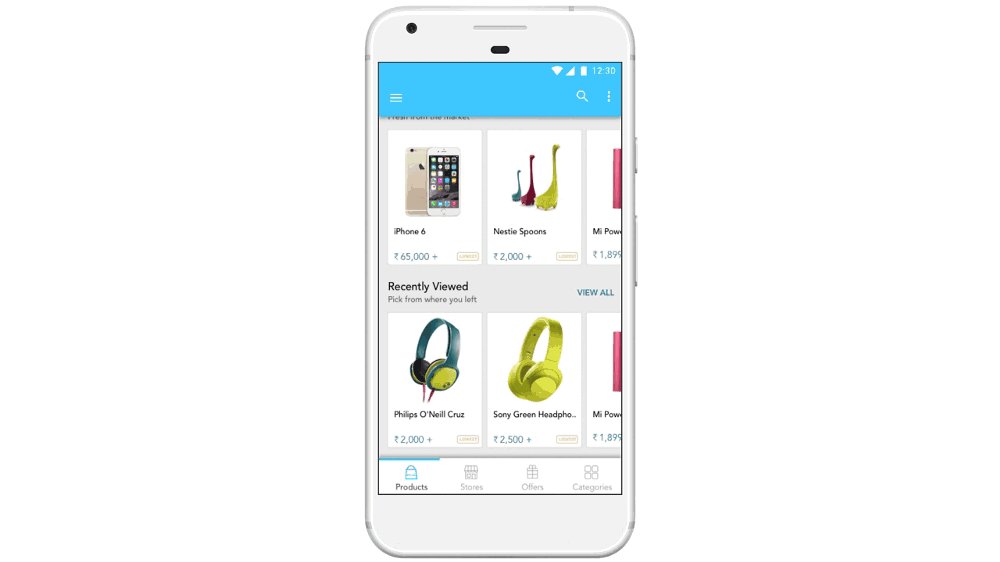
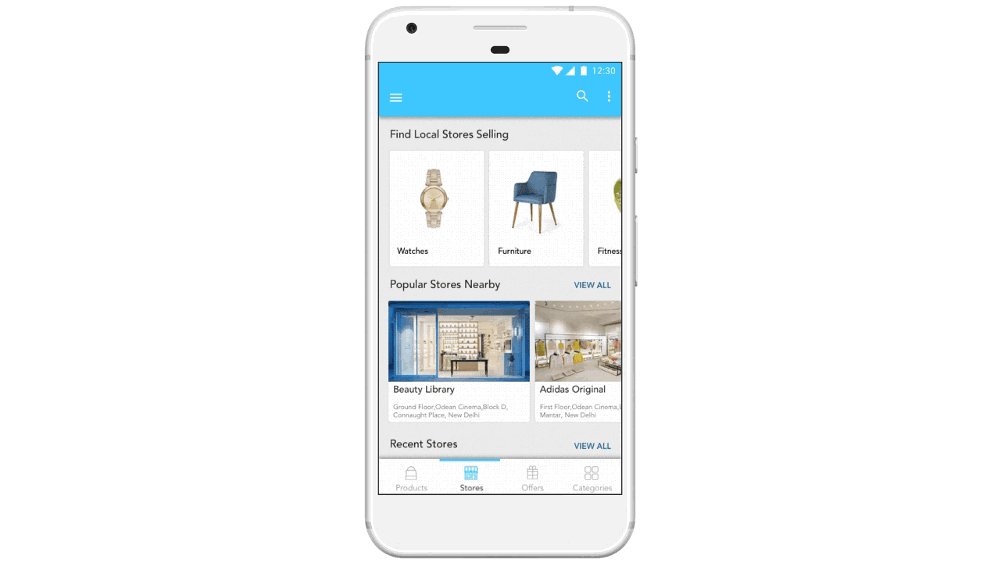
Caso o aplicativo ou template tenham listagem muito grande de itens, e esses itens possam ser dispostos em sessões, opte por usar navegação lateral, ou seja, de forma horizontal: Na prática, apliquei esse conceito no desenvolvimento da nova versão da “Plataforma Liderança Sustentável”: Essa forma de navegação é interessante por proporcionar uma listagem longa de conteúdo, sem que aja a necessidade do usuário ficar rolando a página infinitamente para baixo, além de deixar a estética muito bonita:
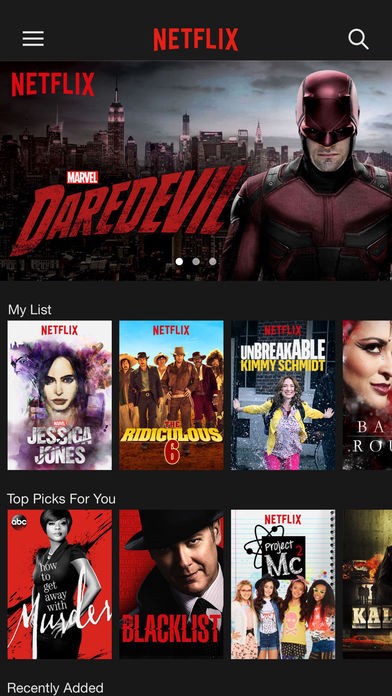
Na prática, apliquei esse conceito no desenvolvimento da nova versão da “Plataforma Liderança Sustentável”: Essa forma de navegação é interessante por proporcionar uma listagem longa de conteúdo, sem que aja a necessidade do usuário ficar rolando a página infinitamente para baixo, além de deixar a estética muito bonita: Mais dois exemplos do mesmo conceito: Aplicativos famosos, como o Netflix e a GooglePlay usam essa mesma disponibilidade de itens:
Mais dois exemplos do mesmo conceito: Aplicativos famosos, como o Netflix e a GooglePlay usam essa mesma disponibilidade de itens:
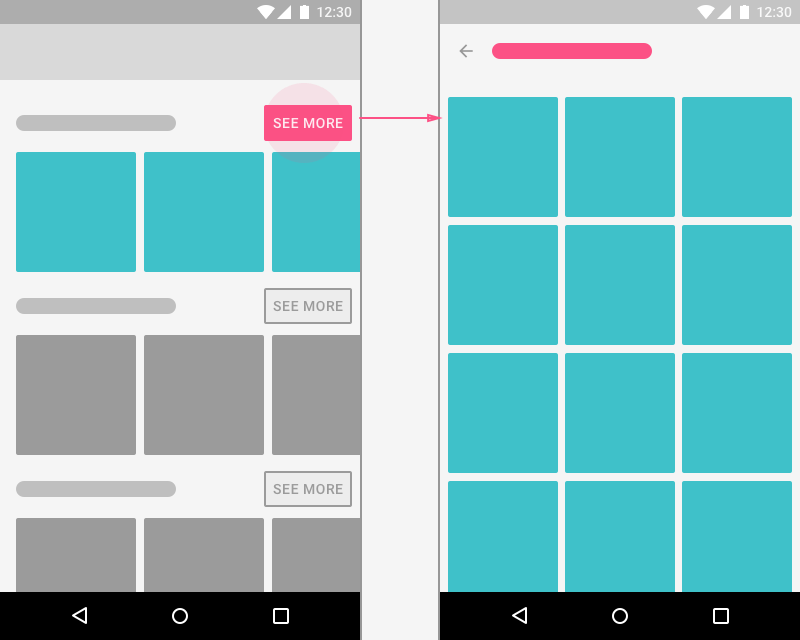
 É claro que, não faz sentido criar uma lista com muito itens, dificilmente o usuário vai ficar “rolando para o lado” infinitamente. Se perceber que a lista pode ser um pouco grande, adicione o botão “veja todos”:
É claro que, não faz sentido criar uma lista com muito itens, dificilmente o usuário vai ficar “rolando para o lado” infinitamente. Se perceber que a lista pode ser um pouco grande, adicione o botão “veja todos”:
Tamanhos e proporções
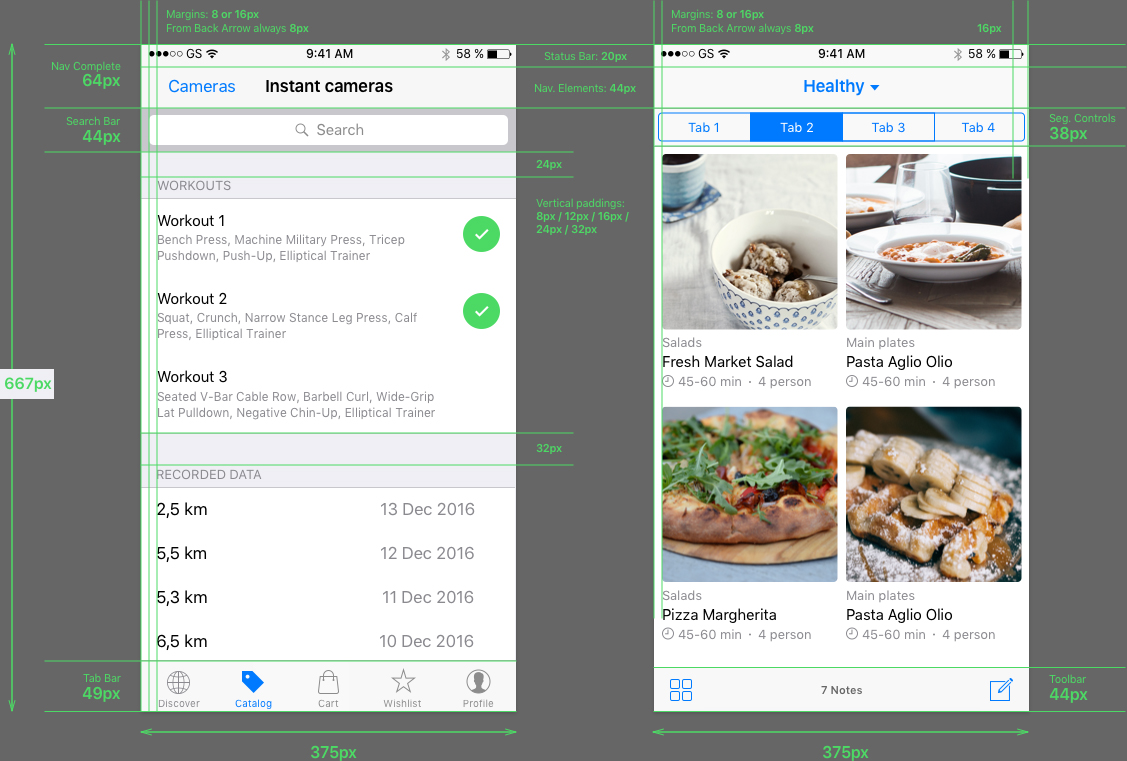
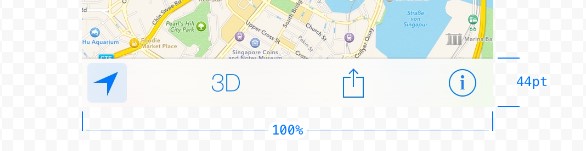
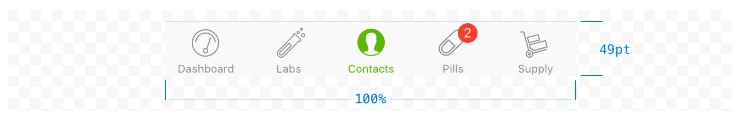
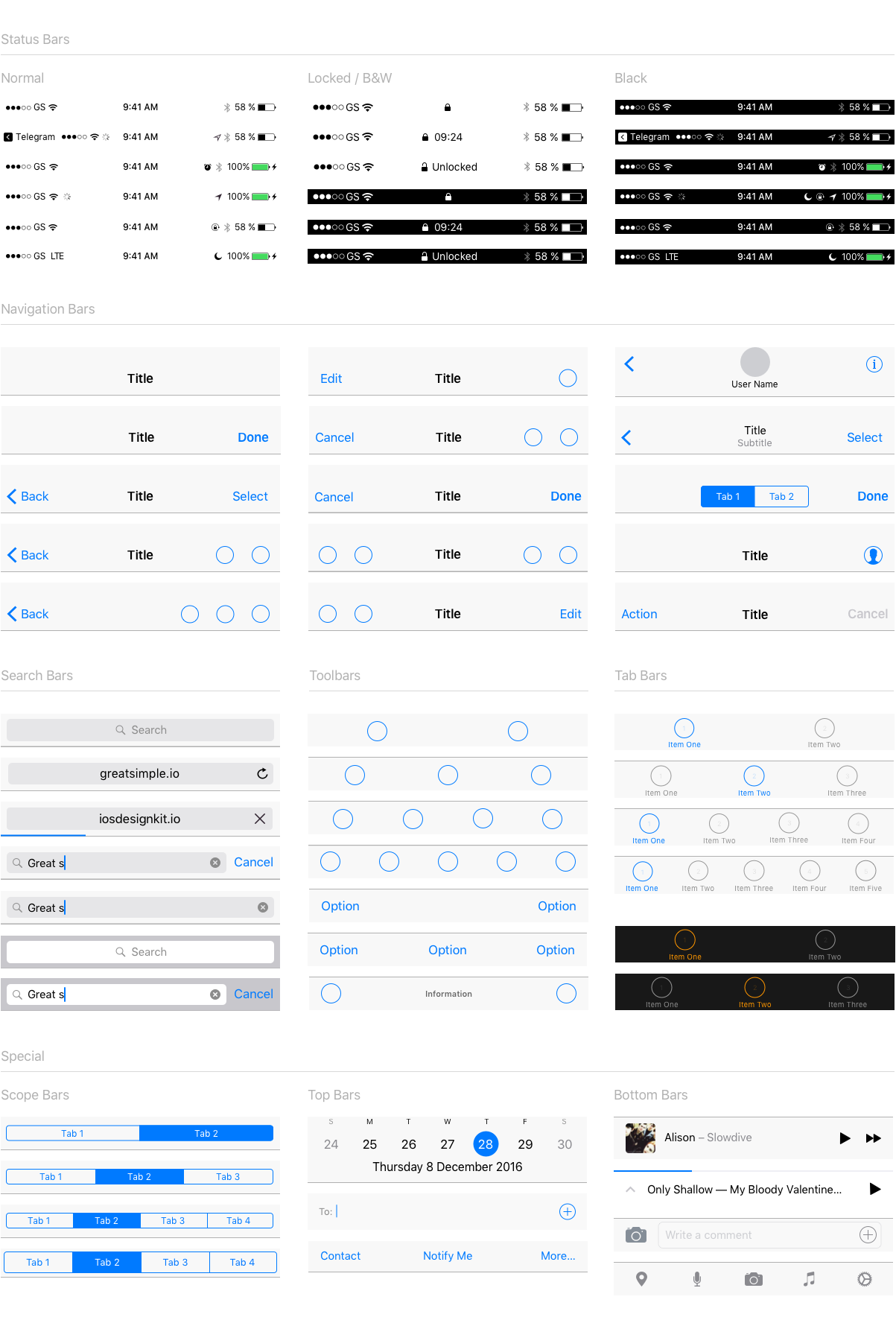
Outro ponto importante, é que as barras de títulos, espaços entre sessões, margens e bordas, em ambientes mobile, precisam ter um certo padrão. Mesmo tendo vários aplicativos diferentes no mercado, todos eles precisam ter um certo padrão para que o usuário se familiarize com a tela que está diante dele. Os padrões são:


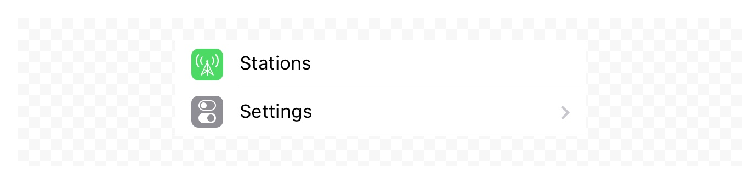
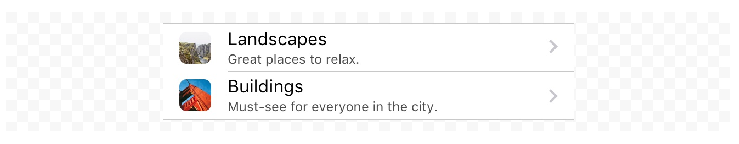
 Em caso de listas, listagens de coisas, informações, links ou menus, é sempre bom deixar muito bem ilustrado para o usuário o que ele vai encontrar no próximo link, e claro, deixar um espaço suficiente para que o dedo dele clique em apenas um item, (caso esteja muito juntos os itens ao clicar em um link, acaba clicando em dois sem querer):
Em caso de listas, listagens de coisas, informações, links ou menus, é sempre bom deixar muito bem ilustrado para o usuário o que ele vai encontrar no próximo link, e claro, deixar um espaço suficiente para que o dedo dele clique em apenas um item, (caso esteja muito juntos os itens ao clicar em um link, acaba clicando em dois sem querer):
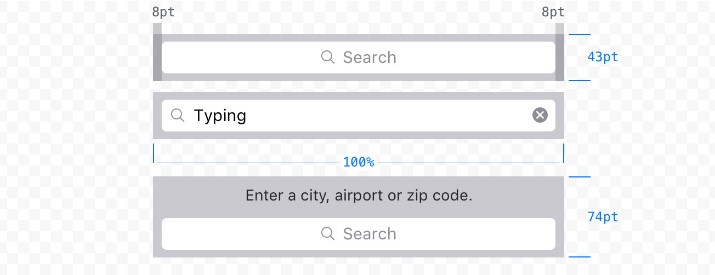
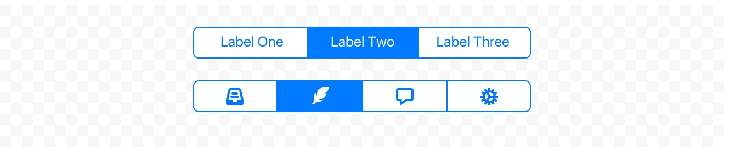
 E no caso de abas:
E no caso de abas: Trabalhando com disposições diferentes:
Trabalhando com disposições diferentes:
Cores:
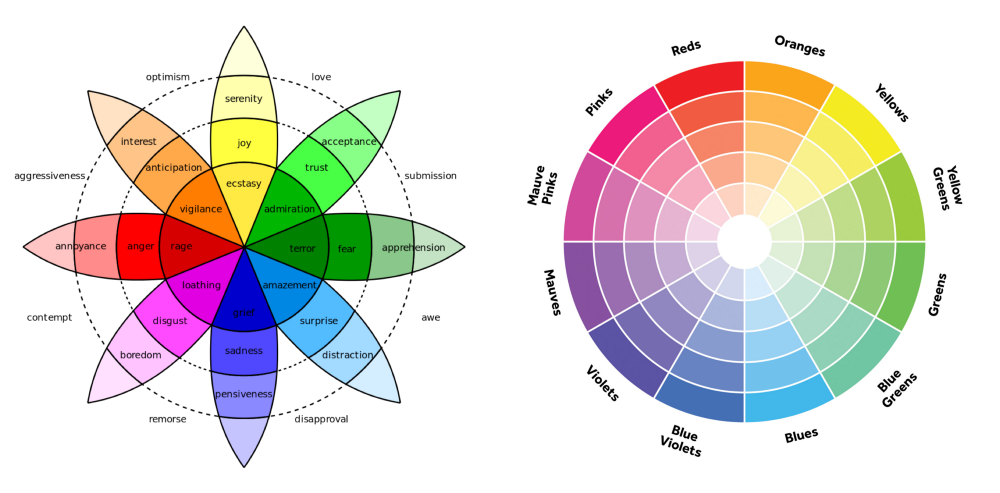
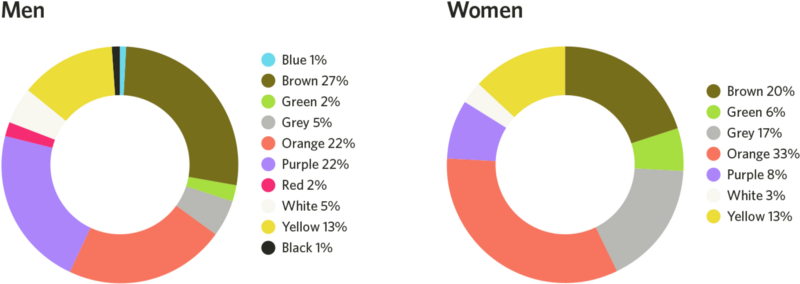
O uso de cores deve ser extremamente conectado com a lógica da psicologia das cores, onde cada cor, ativa um gatilho ou emoção para o usuário: Além disso, o público alvo é fundamental para a escolha das cores, por exemplo, homens tem preferencias de cores diferente das mulheres, se o aplicativo ou plataforma é focado em um desses perfis, a escolha correta do padrão de cores é essencial:
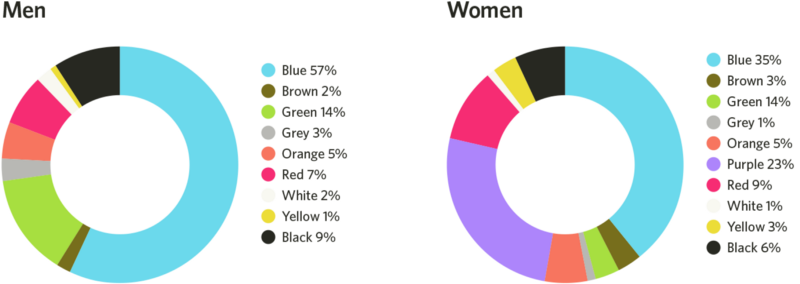
Além disso, o público alvo é fundamental para a escolha das cores, por exemplo, homens tem preferencias de cores diferente das mulheres, se o aplicativo ou plataforma é focado em um desses perfis, a escolha correta do padrão de cores é essencial:
As cores preferidas entre homens e mulheres:

As cores menos preferidas entre homens e mulheres:

Storyboard e prototipação
Para qualquer projeto mobile é muito difícil saber, quantas telas, funções e interações serão necessárias. Para conseguirmos dar um preço ou organizarmos um prazo, é importante termos um storyboard, mapas de navegação e prototipos antes de realmente fazermos o desenho das telas:
Storyboard:
É onde vemos como o usuário vai usar o aplicativo, no lado do negócio: por que ele usa? para resolver qual problema? quais valores agrega?
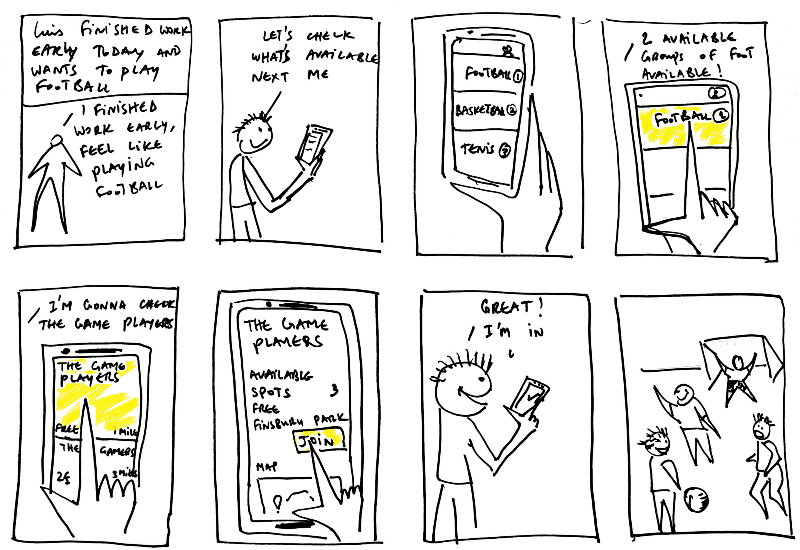
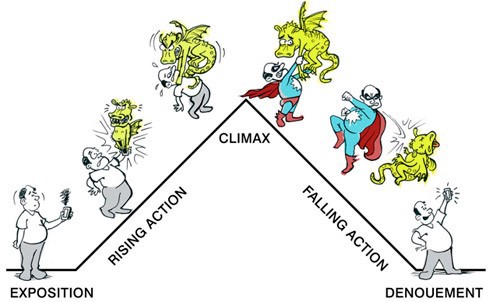
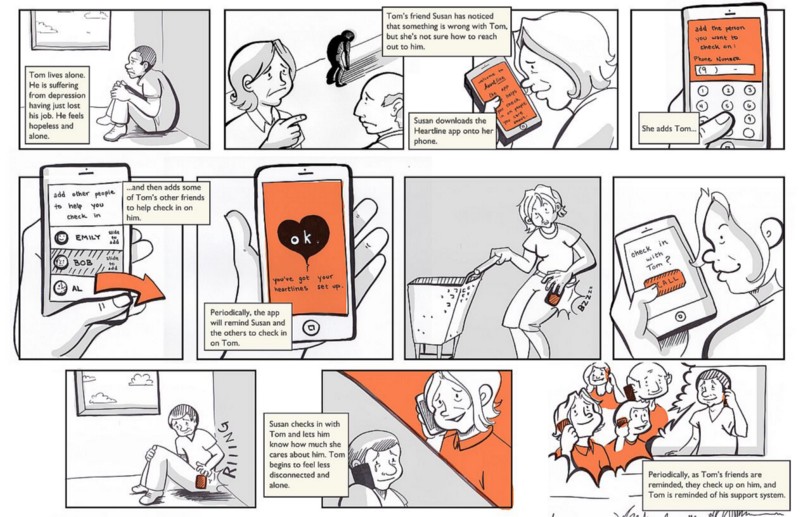
 Abaixo dois ótimos exemplos de storyboard, a “Piramide de Clímax”, partindo desde a origem do problema do usuário, até a solução, e no segundo exemplo, explicando o proposito de um produto, e a ação desse novo produto trazendo uma solução real:
Abaixo dois ótimos exemplos de storyboard, a “Piramide de Clímax”, partindo desde a origem do problema do usuário, até a solução, e no segundo exemplo, explicando o proposito de um produto, e a ação desse novo produto trazendo uma solução real:

Mapa de navegação:
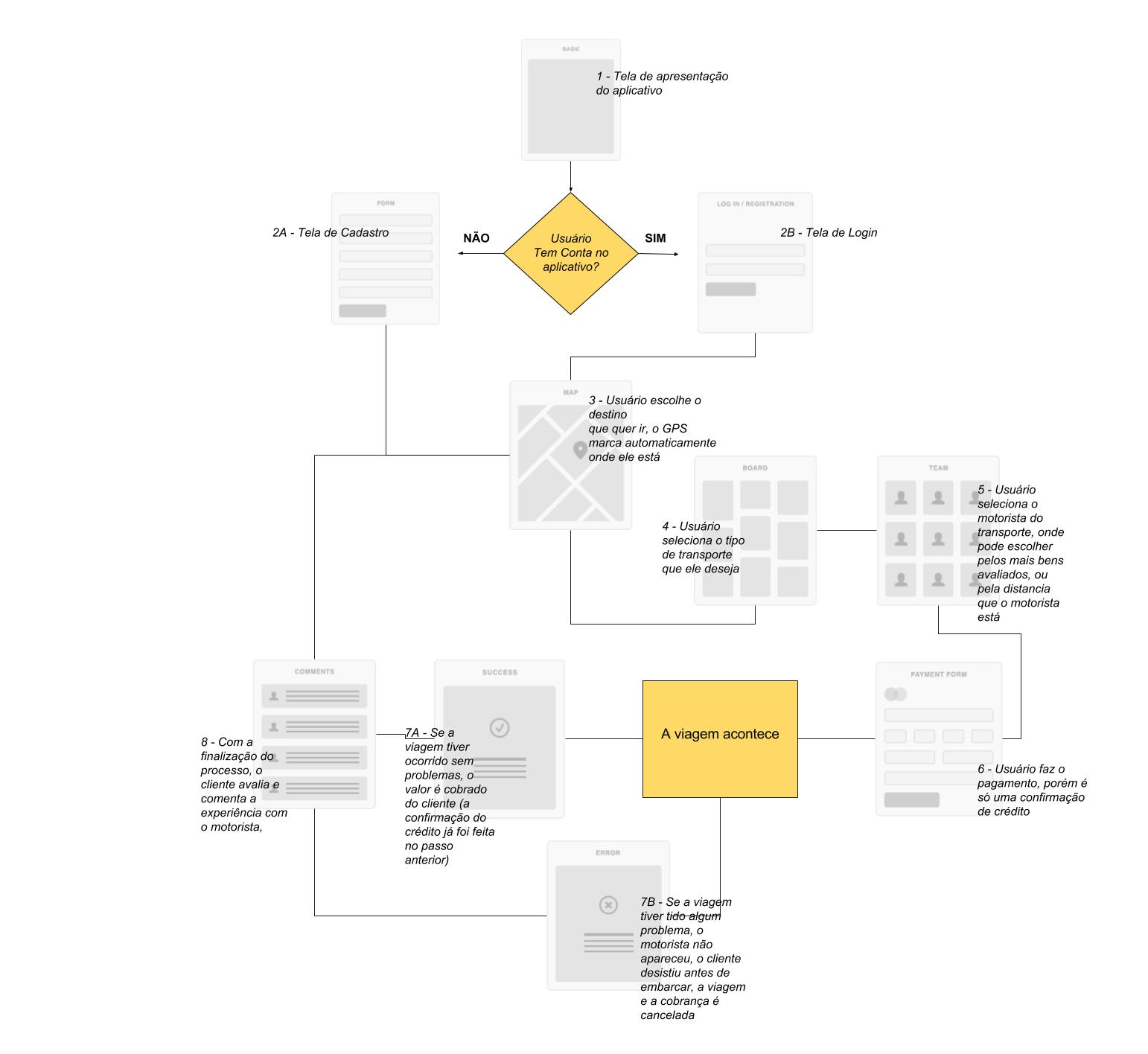
Nessa parte, desenhamos todos os passos de navegação que o usuário precisa fazer no aplicativo, para conseguir usufruir das funcionalidades disponíveis. Nesse ponto, sempre que for possível eliminarmos etapas para deixar mais fácil o uso melhor: E por fim, o design final, fazendo a ligação imaginando a interação do usuário:
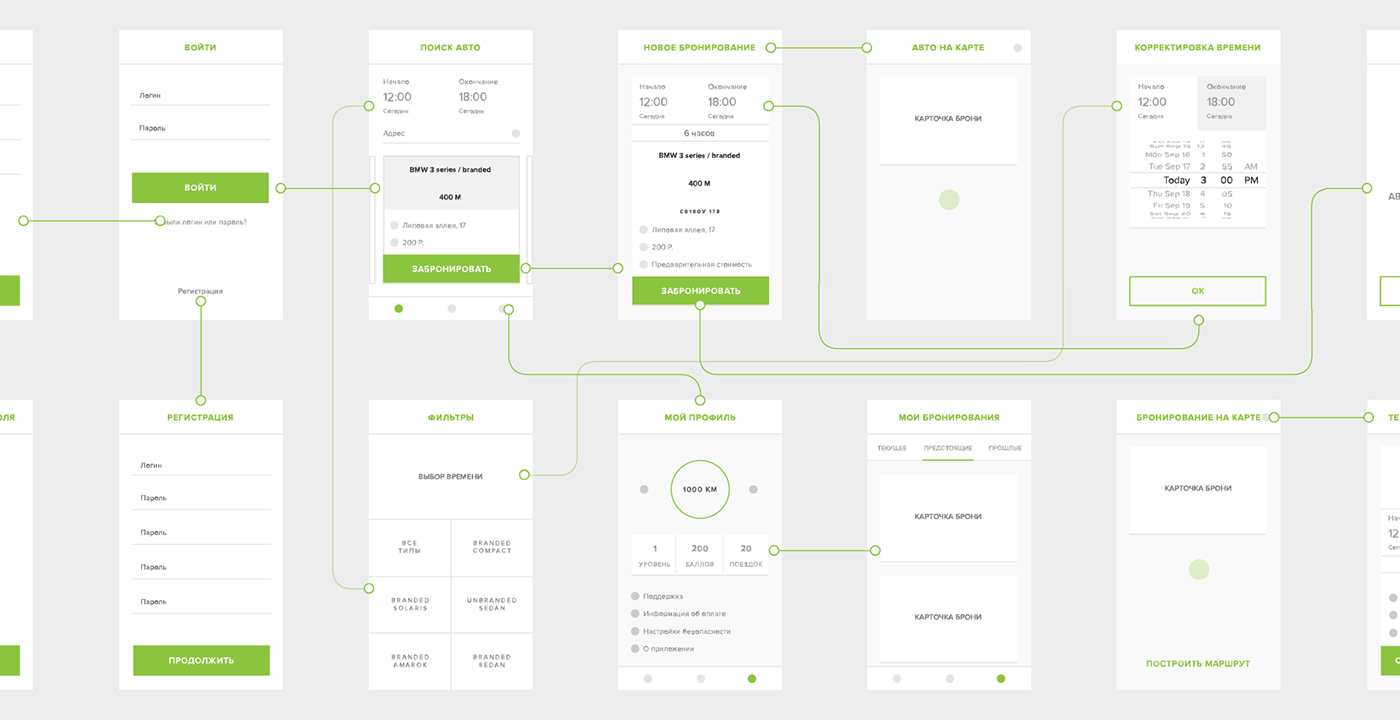
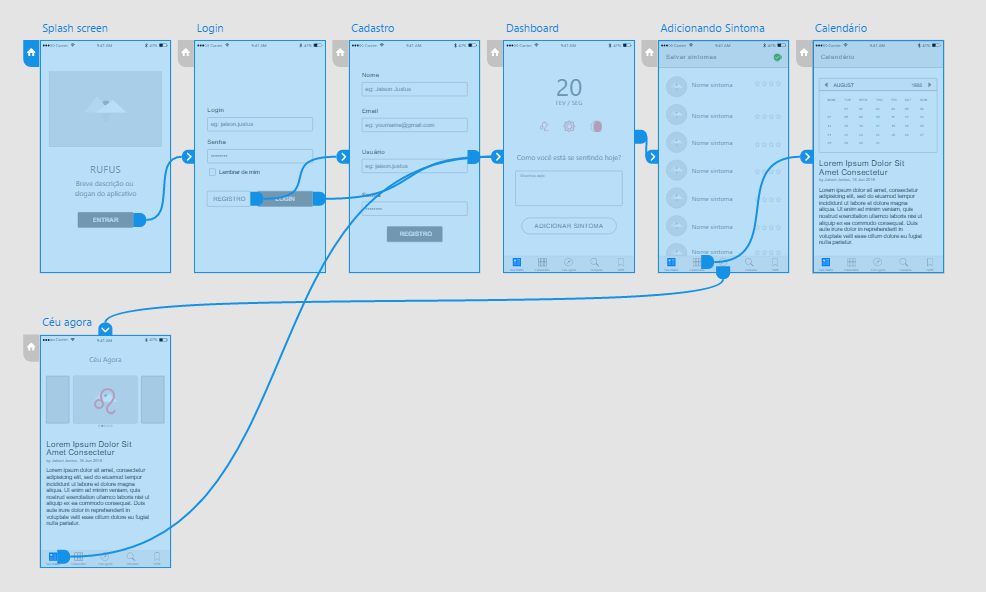
E por fim, o design final, fazendo a ligação imaginando a interação do usuário: As vezes eu acabo juntando a prototipação com o mapa de interações. Na imagem abaixo, um exemplo de um projeto em desenvolvimento, onde mesmo sem o design final, eu já montei o mapa:
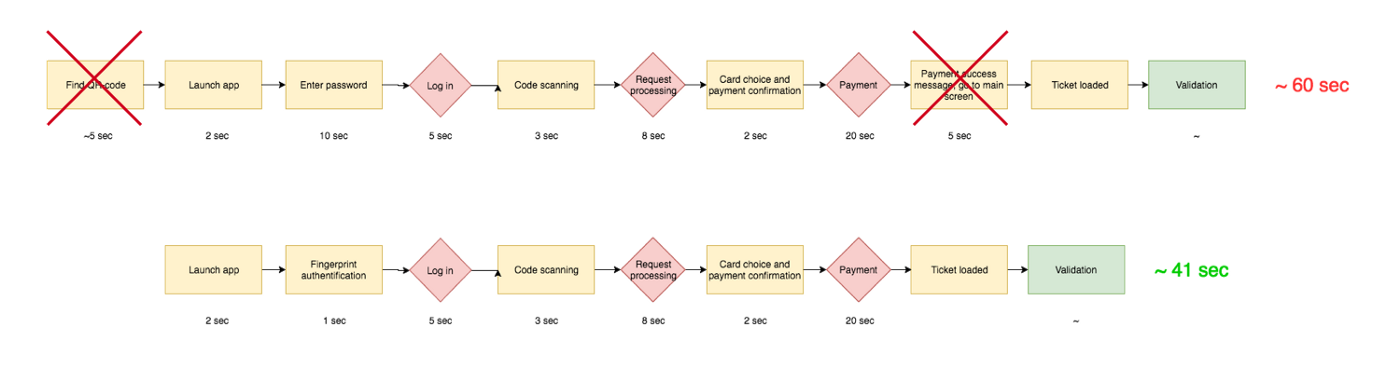
As vezes eu acabo juntando a prototipação com o mapa de interações. Na imagem abaixo, um exemplo de um projeto em desenvolvimento, onde mesmo sem o design final, eu já montei o mapa: O principal objetivo em construir esses mapas, é calcular o tempo ou dificuldade de se realizar a principal operação do aplicativo, e se possível, eliminar etapas para que o processo seja mais rápido, o que consequentemente, fará a plataforma ter um número maior de conversões (vendas):
O principal objetivo em construir esses mapas, é calcular o tempo ou dificuldade de se realizar a principal operação do aplicativo, e se possível, eliminar etapas para que o processo seja mais rápido, o que consequentemente, fará a plataforma ter um número maior de conversões (vendas):

Conclusão
Com todas as informações que foram colocadas aqui, se forem seguidas, será possível ter um ótimo projeto de design, trazendo para o usuário uma ótima experiência de navegação e usabilidade, e agora, é hora da sua criatividade fazer o resto.