Como a psicologia pode melhorar o design das interfaces?
Fazemos uso de muitos aplicativos para dispositivos móveis, como gerenciadores de tarefas, produtividade e de planejamentos que oferecem diversos recursos. Podemos não perceber, mas as leis da psicologia desempenham um papel importante na nossa experiência com um aplicativo. Elas servem como guia, juntamente com conceitos de design visual, pra gerar um produto funcional e que satisfaça as expectativas do usuário.
Conforme documentado em Laws of UX por Jon Yablonski, existem 15 regras que devem ser utilizadas para o desenvolvimento de interfaces, e neste artigo, irei mostrar como as principais dessas leis podem ser aplicadas para interfaces em dispositivos móveis.
Lei de Fitts
“O tempo para interagir com um alvo é relacionado a distância e tamanho dele”.
Para os elementos serem facilmente selecionáveis, eles devem ser posicionados perto dos usuários. Esta lei aplica-se especialmente aos botões, onde o objetivo é facilitar a localização e seleção.
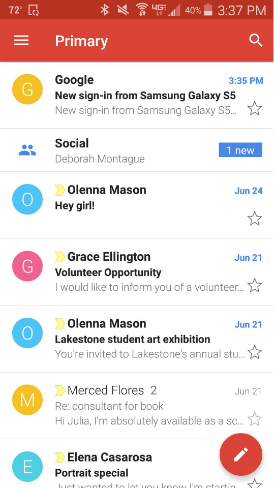
Um aplicativo que segue essa lei corretamente é o Gmail. Pode-se perceber que o botão de escrever um novo e-mail fica posicionado na parte de baixo da tela, ao alcance dos polegares. A cor do botão também cria um bom contraste com os outros elementos, atraindo a atenção do usuário para ele.

Lei de Hick
“ O tempo que usuário leva para tomar uma decisão aumenta com o número e a complexidade das escolhas mostradas para ele”
Mais opções resultam em mais tempo para pensar sobre essas escolhas e tomar uma decisão, por isso é recomendado simplificar as opções para o usuário dividindo tarefas complexas em etapas menores.
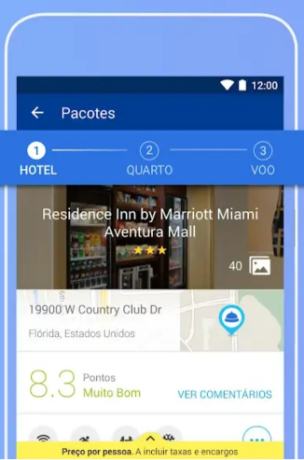
Pelo fato de celulares terem telas menores, essa lei pode ser aplicada para aplicativos de e-commerce e viagens, onde são necessários uma série de passos para concluir uma compra. Nesse caso, é preciso ter um indicador na interface para que o usuário saiba em qual etapa do processo ele se encontra.

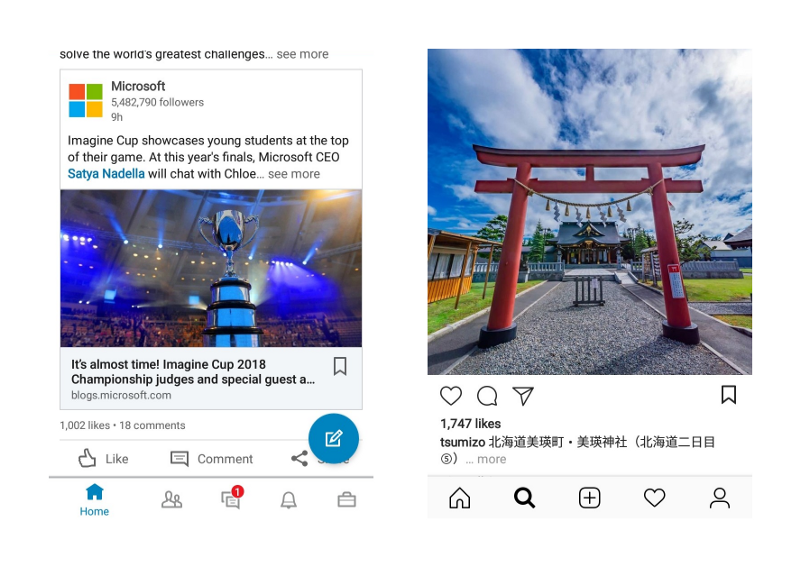
Lei de Jakob
“Os usuários que tem experiência em outras interfaces, desejam que a sua funcione de uma maneira parecida com a que eles já conhecem”.
Isso significa que eles preferem aplicativos semelhantes aos que utilizam e já estão familiarizados. Por isso, podemos simplificar o processo de aprendizado fornecendo padrões de design familiares. Aplicativos que usam o formato “stories” do Instagram, tem a vantagem de ter toda a mecânica dessa interface já assimilada pelos usuários:
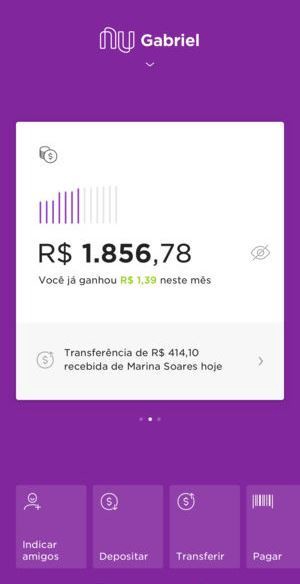
Lei de Prägnanz
“Os usuários percebem formas complexas da maneira mais simples possível, porque é a interpretação que requer menos esforço mental”.
Interfaces que possuem elementos visuais mais simples, também são mais fáceis de serem utilizadas e cumprem com seu propósito.
Essa lei também é conhecida como Lei da Simplicidade e é bastante aplicada para aplicativos móveis, pois seguindo esses padrões é possível construir uma interface agradável e com uma boa usabilidade. O aplicativo da Nubank sabe muito bem como utilizar a simplicidade a seu favor, focando em interações que surpreendem os usuários.

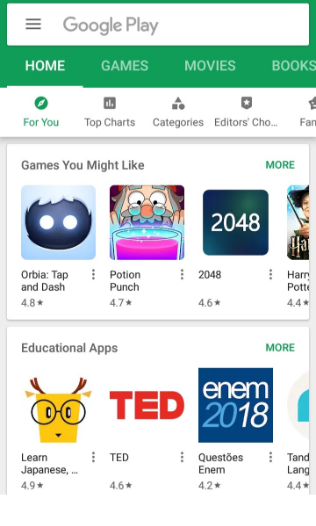
Lei da Proximidade
“Objetos próximos tendem a se unir e, na experiência do usuário, são entendidos como membros do mesmo grupo”.
Essa lei enfatiza que se você está lidando com um grupo de dados, todos os dados que entendemos que correspondem ao mesmo grupo devem estar juntos, e para os dados diferentes, deve haver uma separação entre eles. Em aplicativos como o GooglePlay, onde temos uma quantidade maior de dados relacionados, eles são agrupados lado a lado como uma mesma categoria.
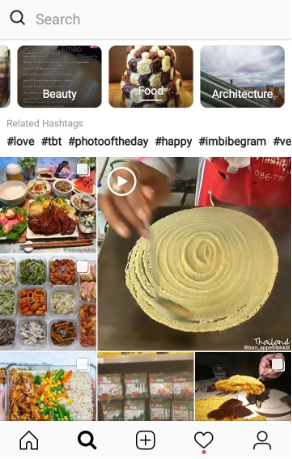
Lei da Similaridade
“Os elementos que parecem semelhantes são percebidos como uma unidade”.
Então, elementos que possuem, por exemplo, a mesma cor, formato ou outras características comuns são vistos como partes do mesmo conjunto. Essa lei pode ser muito útil para agrupar elementos que pertencem a uma categoria e garantir a conformidade entre os elementos de todo o aplicativo. Em uma das atualizações do Instagram, foi adicionada uma lista de categorias para as postagens, dando liberdade para que o usuário escolha o conteúdo que ele deseja ver.
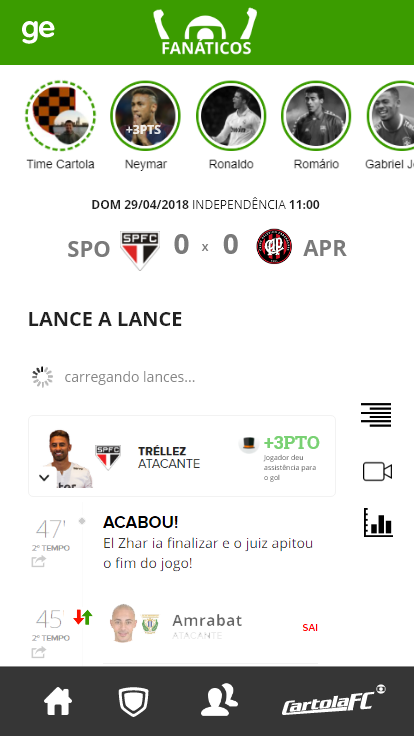
Efeito Von Restorff
“Quando vários objetos similares estão presentes, o que se diferencia é mais provável de ser lembrado”.
Esse efeito também é conhecido como o Efeito de Isolação e é aplicado em interfaces quando precisamos destacar alguma funcionalidade, e também para mostrar uma nova mensagem ou notificação para o usuário. Um fator que auxilia a aplicação dessa lei é a mudança de cor ou estilo em algum local da interface. Nas notificações dos aplicativos, geralmente é utilizada a cor vermelha em cima do ícone para atrair a atenção do usuário para possivelmente algo novo.
Posição Serial
“Entre os elementos de uma série, os usuários sempre se lembrarão melhor do primeiro e do último.”
Essa é a razão pela qual vemos que na barra de navegação dos aplicativos, as ações mais importantes são colocadas à esquerda ou à direita, introduzindo elementos como início ou perfil levando em consideração a posição serial.
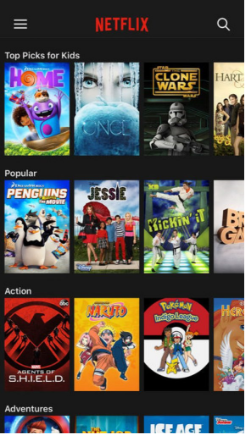
Lei de Miller
“Uma pessoa em média só pode manter 7 (com margem de 2 para mais ou menos) itens em sua memória de trabalho”
Para facilitar a lembrança dos elementos, pode-se organiza-los em grupos com uma quantidade menor de itens, como é o caso das listas de séries do aplicativo da Netflix, onde temos uma quantidade de itens reduzida e fácil de ser lembrada.

Conclusão
Entender como o usuário pensa e se comporta é primordial, pois possibilita o desenvolvimento de um produto que ofereça uma boa experiência de uso, atraindo o usuário a utiliza-lo mais vezes. Com a competitividade atual de aplicativos no mercado, muitas vezes uma experiência de uso melhor é um fator crucial para a escolha e fidelização do usuário. Tendo um desenvolvimento com base nessas leis, pode-se garantir que o aplicativo gere valor para o usuário e atinja suas expectativas.
Fontes
Partes do texto foram traduzidas e escritas por Helora Dana da UI Lab;
Laws of UX por Jon Yablonski;
Doherty Threshold – https://lawsofux.com/doherty-threshold
Fitts’s Law – https://lawsofux.com/fittss-law.html
Hick’s Law – https://lawsofux.com/hicks-law.html
Jakob’s Law – https://lawsofux.com/jakobs-law.html
Law of Common Region – https://lawsofux.com/law-of-common-region.html
Law of Prägnanz – https://lawsofux.com/law-of-pragnanz.html
Law of Proximity – https://lawsofux.com/law-of-proximity.html
Law of Similarity – https://lawsofux.com/law-of-similarity.html
Law of Uniform Connectedness – https://lawsofux.com/law-of-uniform-connectedness.html
Miller’s Law – https://lawsofux.com/millers-law.html
Occam’s Razor – https://lawsofux.com/occams-razor.html
Pareto Principle – https://lawsofux.com/pareto-principle.html
Parkinson’s Law – https://lawsofux.com/parkinsons-law.html
Serial Position Effect – https://lawsofux.com/serial-position-effect.html
Tesler’s Law – https://lawsofux.com/teslers-law.html
Von Restorff Effect – https://lawsofux.com/von-restorff-effect.html
Zeigarnik Effect – https://lawsofux.com/zeigarnik-effect.html